トップページで画像を横幅いっぱいに表示する

WordPressでホームページを作成する場合に、↑のような感じでトップページのメニュー下に画像を横幅いっぱいに全画面する方法をメモしておく。色々な方法を試したが、私は結局これに落ち着いた。なお、WordPressのテーマはcocoonを使用しているが、ウィジェットとCSSしかいじらないので他のテーマでもやり方は変わらないと思う。
ウィジェットで画像を追加する
それでは具体的な手順を書いていく。
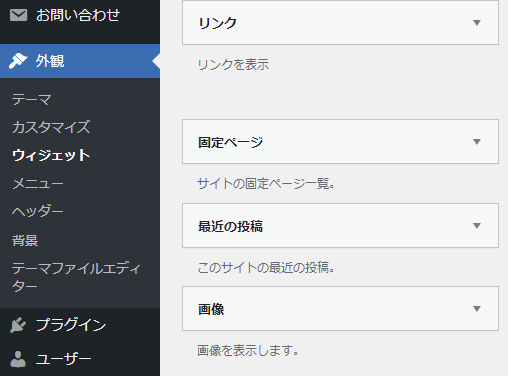
まず、WordPressの「外観」を選択し「画像」をクリックする。

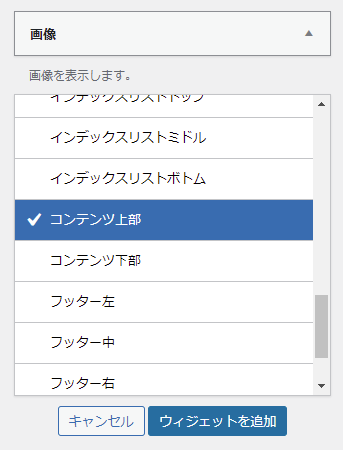
画像をクリックしたら下図のようにメニューが展開されるので、「コンテンツ上部」を選択して「ウィジェットを追加」をクリック。

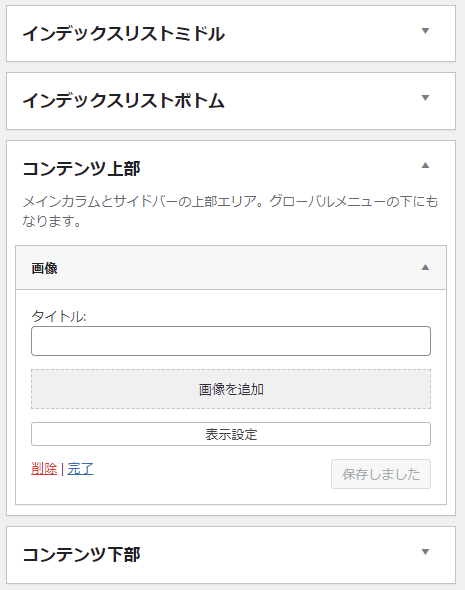
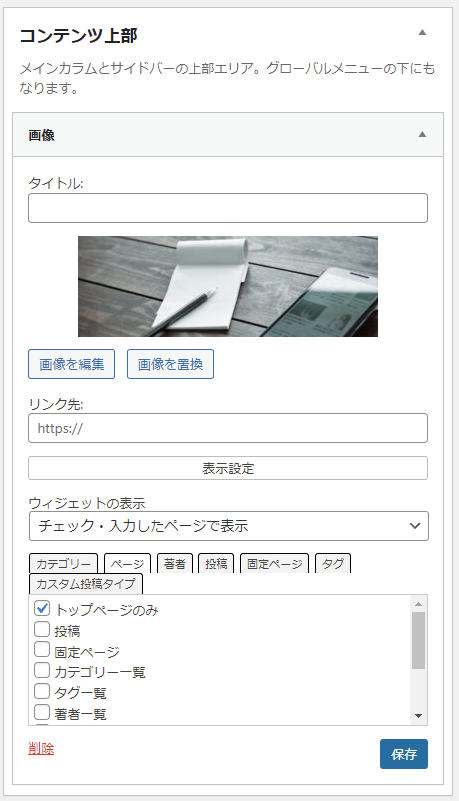
右側の「コンテンツ上部」のところに画像の項目が追加されるので、「画像を追加」をクリックしてトップページに表示させたい画像を追加する。画像の横幅サイズは、よく使われているディスプレイの横幅である1920ピクセル以上にしよう。縦幅はお好みで。

画像を追加したら、「ウィジェットの表示」を「チェック・入力したページで表示」に切り替えて、さらに「ページ」タブを展開して「トップページのみ」をチェックする。最後に「保存」をクリック。
これで、画像がトップページにだけ表示されるようになる。
もしページタブの下にメニューが表示されない場合は、一度保存をクリックしてブラウザを更新すると直る。(私はこれで直った)

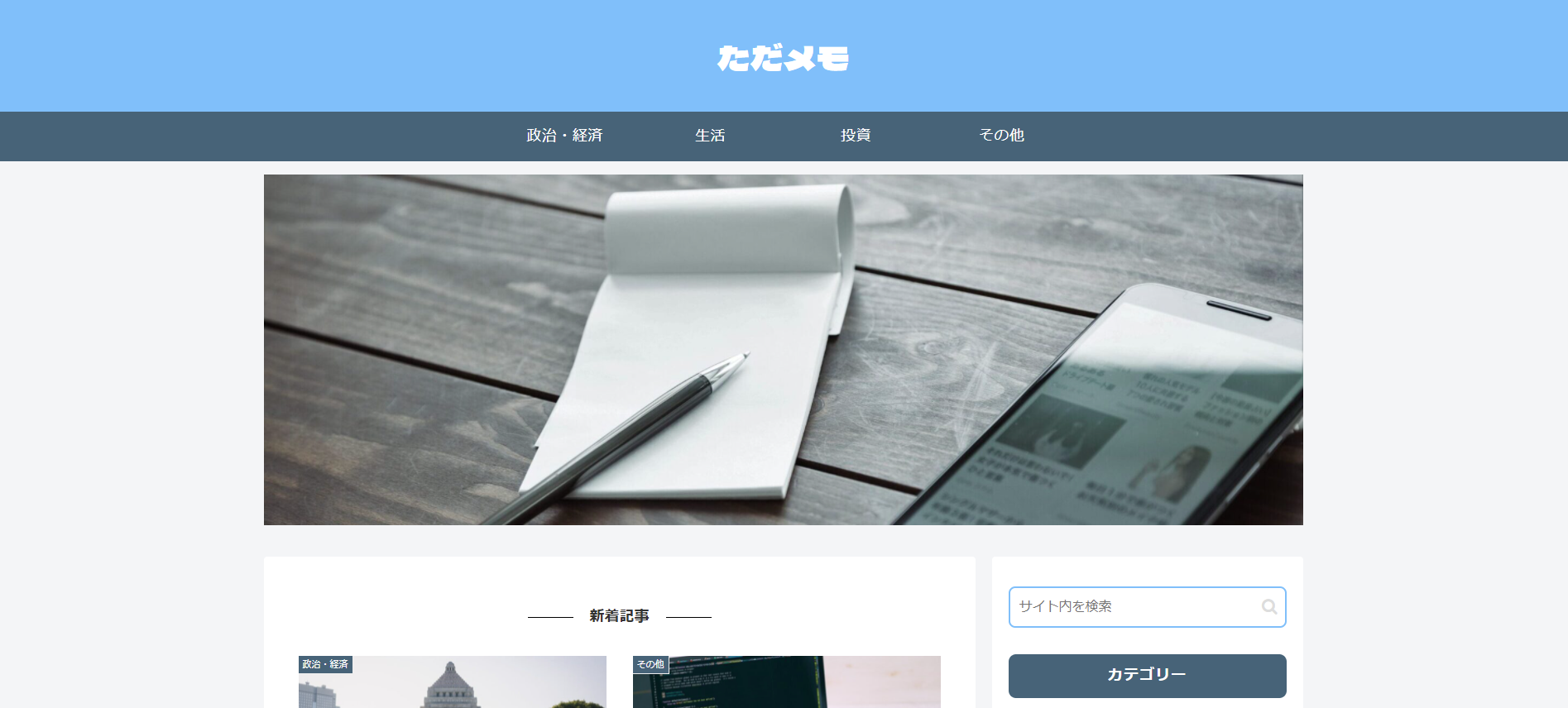
この時点では、トップページはこんな感じ。

最後にCSSを追加して画像を横幅いっぱいに広げる。あと、メニューと画像の間にある隙間も無くす。
CSSを追加する
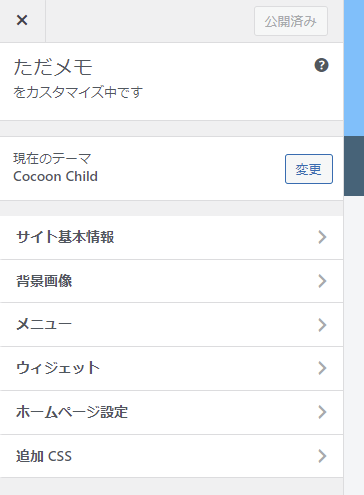
「外観」を選択し、「カスタマイズ」をクリックする。以下の画面になるので、「追加CSS」をクリックする。

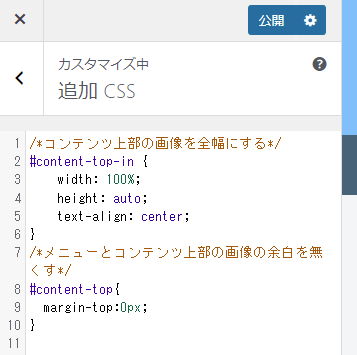
追加CSSに以下のコードをコピペする。
/*コンテンツ上部の画像を全幅にする*/
#content-top-in {
width: 100%;
height: auto;
text-align: center;
}
/*メニューとコンテンツ上部の画像の余白を無くす*/
#content-top{
margin-top:0px;
}一応コードの意味を書いておく。
width: 100%; 横幅を要素の100%にする
height: auto; 同じ比率で高さを自動的に変更する
text-align: center; 中央寄せする
コードを「追加CSS」に追加すると、以下のようになる。

こんな感じで追加出来たらOK。後は「公開」をクリックすればおしまい。
正しく設定できていれば、以下のように画像が全画面に表示されるようになっている。(はずである)

因みに、カルーセルを使用している場合は画像より上にカルーセルが配置されてしまう。この方法は簡単だけど万能ではない。